มาแล้วครับ
MaskingMasking เป็นเทคนิคที่หากินได้มากมายมหาศาลในโปรแกรมนี้ครับ
ใช้หลอกตา ใช้ปิดบัง ใ้ช้ทำเทคนิคพลิกแพลงไร้กระบวนท่า
ไร้กระบวนท่า ก็เป็นกระท่าประการหนึ่ง...
อย่าไรก็ตาม ... ก่อนจะพลิกแพลงวรยุทธ์ก็จะต้องฝึกหลักการพื้นฐานเสียก่อน
Basic Maskingในการทำสิ่งนี้ควรทราบคำศัพท์พื้นฐานดังนี้
Stage = พื้นที่สีขาวใช้แสดงผล หรืออาจะเรียกว่า เวทีแสดงงาน เมื่อ preview เราจะมองเห็นแต่บริเวณ stage เท่านั้น
Layer = ชั้นของการทำงาน เปรียบเป็นแผ่นใส ที่มองทะลุลงไปได้หมด ทุกแผ่นเป็นอิสระจากกัน
Mask = การที่แผ่นใสกลายเป็นกระดาษทึบ และเจาะรูลงไปมองเห็น layer ด้านล่าง
"Mask คือการเจาะรู"Let's go<a href="http://img2.f0nt.com/flash/807e2f14aa49229a98eaf96d5777032d.swf" target="_blank">http://img2.f0nt.com/flash/807e2f14aa49229a98eaf96d5777032d.swf</a>เราจะมาทำ mask อย่างง่ายกันก่อน เพื่อเป็นพื้นฐานในการเล่นที่สนุกสนานต่อไป
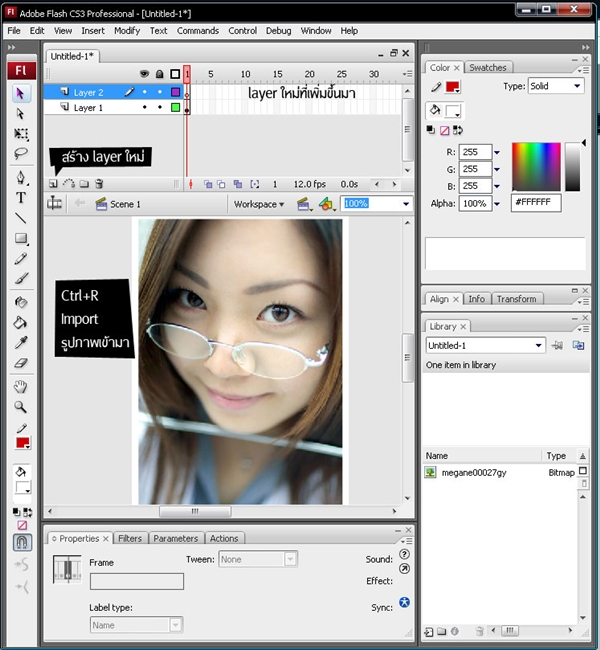
จากภาพเราจะเห็นสาวแว่นหน้าเนียนคนหนึ่ง กรอบแว่นเหล็ก ตาสีน้ำตาล ขาว สวย น่ารัก ...
หลบอยู่ข้างหลัง โดยมี layer ที่เราเจาะรูเอาไว้ วิ่งผ่าน
ไอ้ layer นี้วิ่งผ่านไปตรงไหน เราก็มองเห็นตรงนั้นของเธอ


๑. Import รูปมารูปหนึ่ง (ที่จริงไม่จำเป็นต้องรูปภาพนะ วาดแมวขึ้นใน flash เลยก็ได้)
๒. สร้าง layer ใหม่ขึ้นมาหนึ่งอัน โดยคลิกที่รูปกระดาษพับมุม (อยู่บน timeline)
จะมี layer ใหม่เพิ่มขึ้นมาด้านบน (พึงระลึกว่าการจัดเรียง layer มีผลต่อการแสดงผล ดังนั้นมันต้องอยู่ข้างบน)

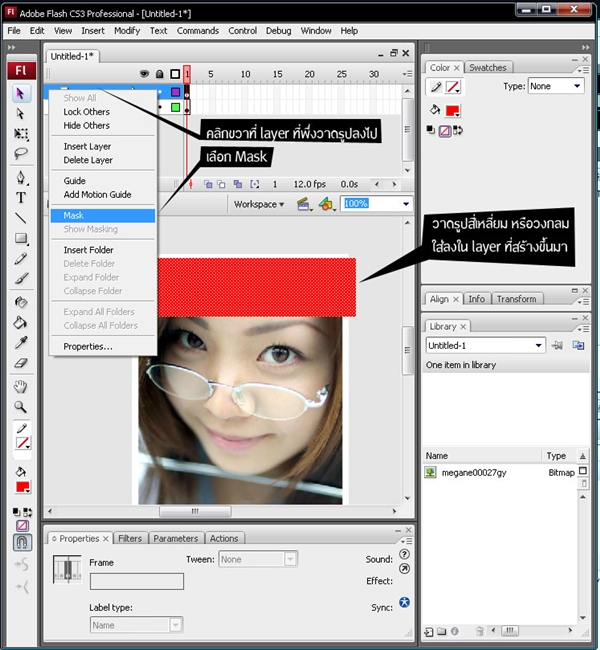
๓. วาดรูปสีเหลี่ยม หรือวงกลม หรืออะไรก็ตามแต่ (แล้วแต่ว่าเราจะเจาะรูเป็นรูปอะไร) สีของมันไม่มีความหมาย เพราะเดี๋ยวมันจะหายไป
๔. คลิกขวาที่ layer ด้านบน (ที่พึ่งจะวาดรูปสี่เหลี่ยมลงไป) การคลิกให้คลิกบริเวณสีเทาของชื่อ layer (คลิกขวาที่ชื่อเลยก็ได้)
๕. เลือก Mask จะเห็นความเปลี่ยนแปลงดังต่อไปนี้

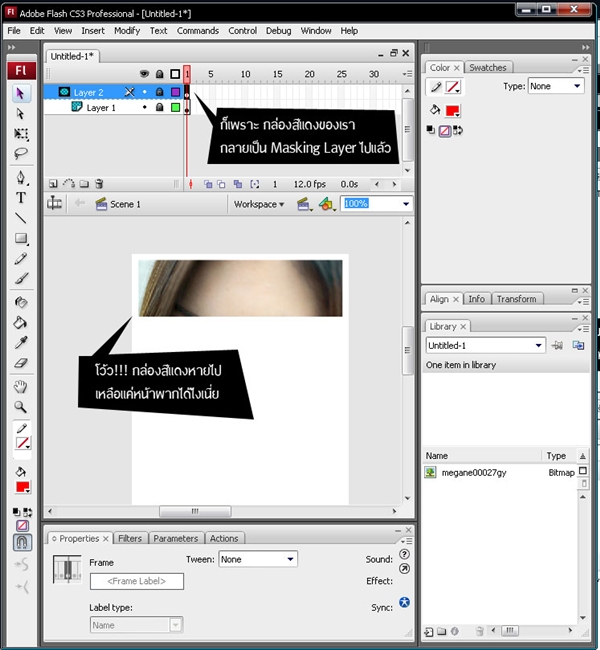
สาวแว่นหลบไปอยู่ข้างหลังแล้ว... กล่องสีแดงตะกี้แปรสภาพเป็น
รูเราจะมองเห็นหล่อนก็เฉพาะบริเวณที่กล่องแดงทับอยู่
สังเกตที่ layer สัญลักษณ์ข้างหน้าจะเปลี่ยนไป
เลเยอร์ด้านบนเปรียบเสมือนกระดาษเจาะรู มองละทุลงมา

เอาล่ะ ตอนนี้เราไม่สามารถแก้ไขอะไรได้เลย อ๊าาาา
อย่าพึ่งตกใจ... เนื่องจากเมื่อเรา mask layer แล้ว
layer ดังกล่าวพร้อมทั้งลูกๆ ของมันจะโดย Lock ไปโดยปริยาย
การ lock ก็คือการป้องกันการแก้ไขนี่แหละ ถ้าเราจะแก้ไขมันก็
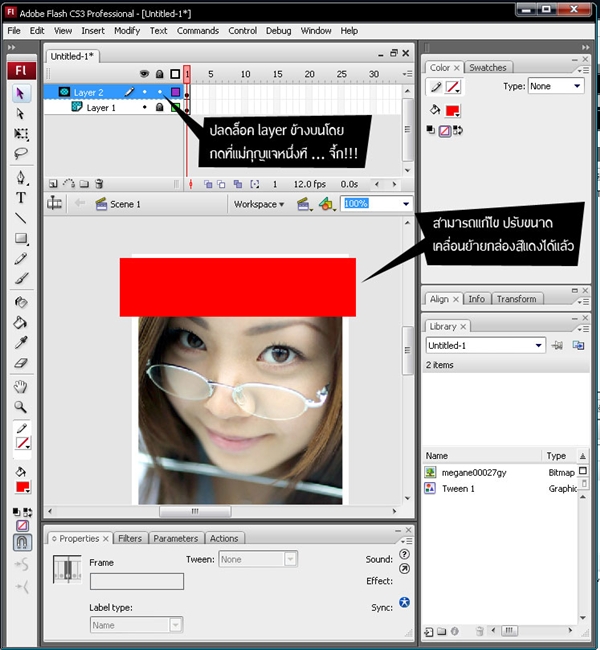
๖. ปลดล็อคซะ (ปลด log แล้วก็จะกลายเป็น expo)
โดยการคลิกที่แม่กุญแจตรง layer ที่เราจะแก้ไข
ตอนนี้เราก็จัดการกับเจ้ากล่องแดงได้ตามสบาย จะบิด หมุน ขยาย หด ฯลฯ ก็ตามใจ

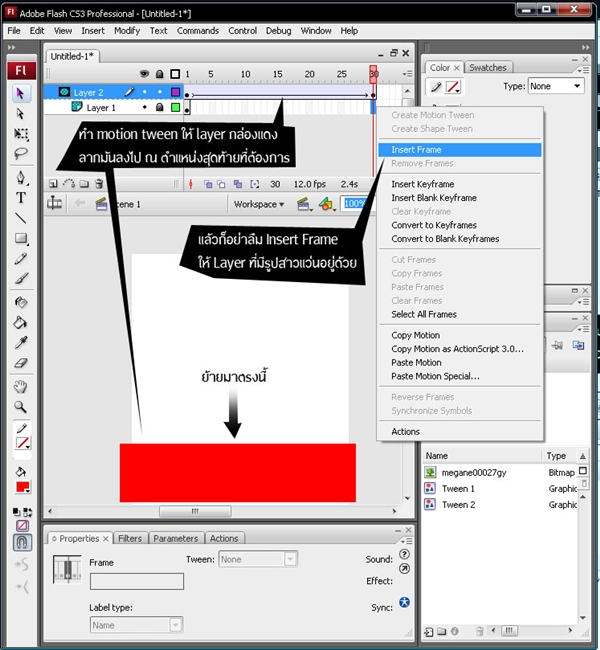
๗. ทำ motion tween ให้กับกล่องแดง ย้ายมันลงมาด้านล่าง
*** การทำ motion tween โดยพี่จักรี
http://www.f0nt.com/forum/index.php/topic,11366.msg727459.html#msg727459๘ .แล้วอย่าลืม Insert frame ที่เลเยอร์ด้านล่าง
เพื่อให้สาวแว่นของเราปรากฎอยู่ตลอดเวลาที่กล่องแดงวิ่งผ่าน
ถ้า motion tween กล่องไป 50 frame ก็ Insert frame สาวแว่นไปที่ frame ที่ 50 ให้เท่ากันครับ
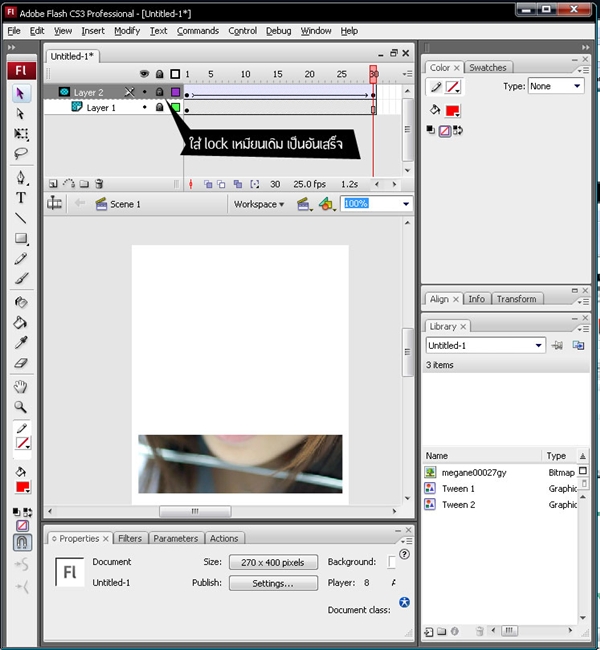
๙ .ตอนนี้ก็เสร็จเรียบร้อยแล้ว preview ได้เลย
แต่ถ้าไม่อยากให้มันรกตา แดงแป๊ดอย่างนี้ ก็ lock กลับเข้าไปเหมือนเดิม เป็นอันเสร็จครับ

ภ้าตรงไหนไม่เคลียร์แจ้งเลยครับ จะได้ทำให้ชัดเจน
เพราะเดี๋ยวจะทำแบบพลิกแพลงขึ้นเรื่อยๆ ตามมาครับ